Text Button not displaying when published
June 16, 2020 12:00 AM
Hi all,
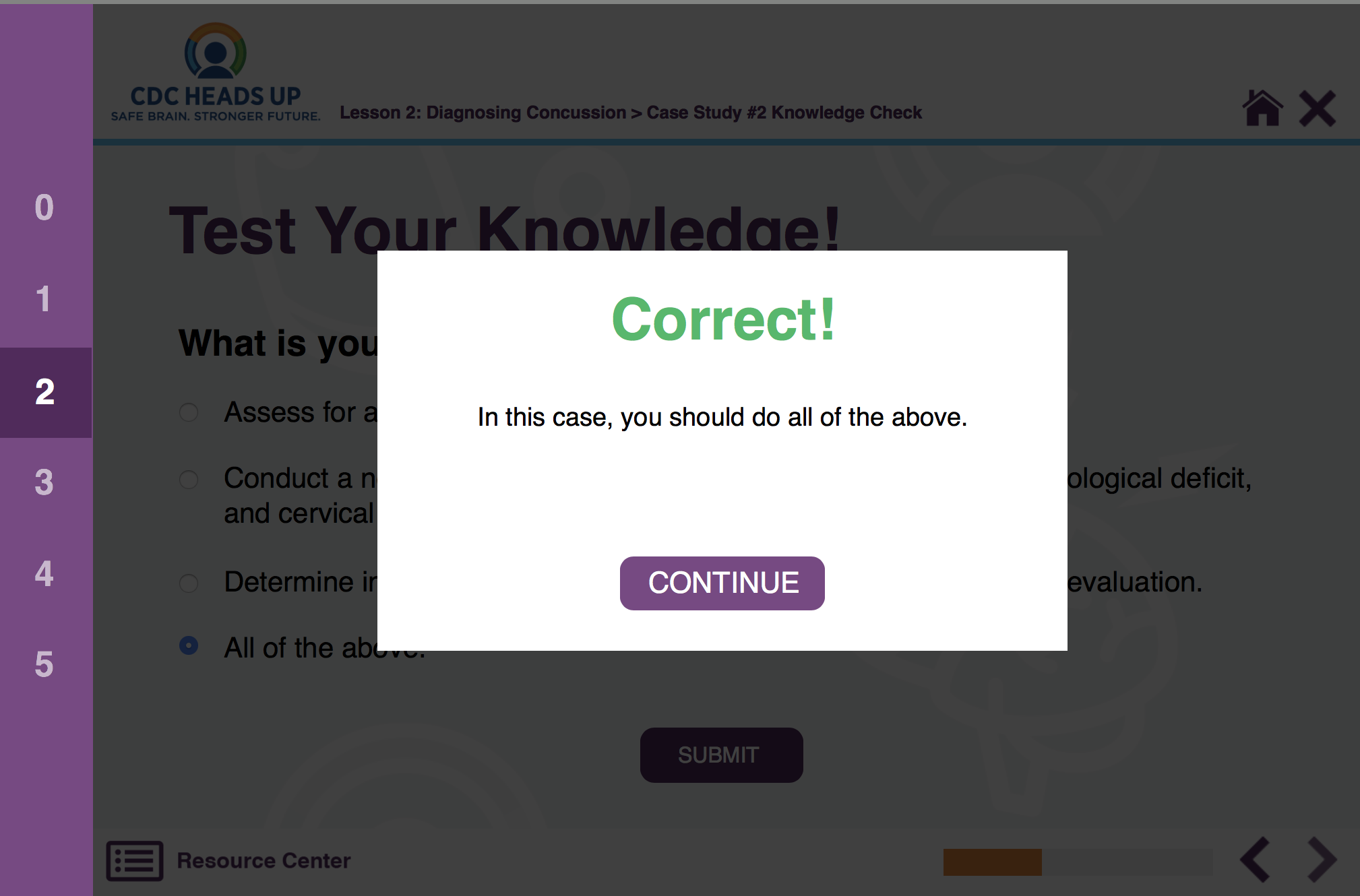
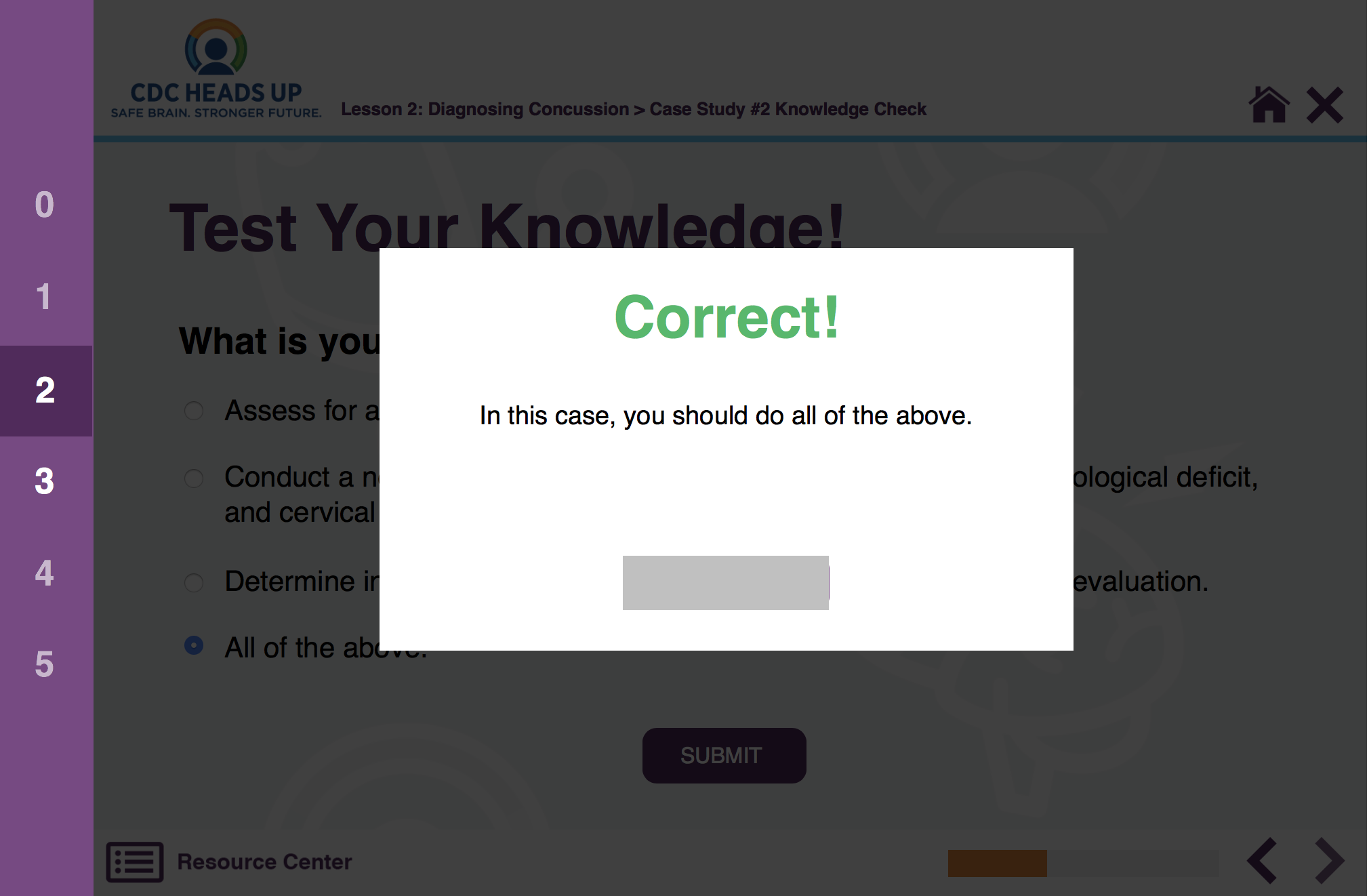
I am encountering a weird issue with a text button when I publish my course. I have a knowledge check with two custom groups for feedback. One for correct and one for incorrect. They are initially hidden and when the correct or incorrect answer is selected, my group is shown. Within this group I have a continue button that takes the user to the next page. This is the button that is not working correctly. When I preview the page it works perfect. When published it flashes its color for a split second, but is then just a grey rectangle. See attached screenshots for how it SHOULD look and how it DOES look when published.
Any thoughts or help would be greatly appreciated!
Thanks


Discussion (5)
Can you provide a sample title that exhibits the issue? Please also tell us the puiblish options you use and the LMS used.
I did a quick test with a simple title and do not see the issue.
undefined
Robert.
@raungnaing Thanks for the response. I have attached a sample package with just the knowledge check question. I have done some more testing and the issue only happens when using Safari. Chrome and Firefox display the buttons correctly. It will be published as SCORM compliant and will live on TRAIN.org.
Please let me know if you find a solution, thank you for your time!
The Web Accessibility Setting in Title Option is the one that is causing the issue - only in Safari. This has been corrected.
Please clear the browser cache, close and reopen the browser and try again. It should be fixed now.
Robert.
Robert, thanks so much! Everything looks good to go now.
Was this a backend fix within Lectora online? I see that you say it was the Web Accessibility Setting that was causing the issue but I'm not understanding what you did to fix it. Maybe I'm not supposed to understand, but just wondering! :-)
It has to do with the way Lectora Online builds text buttons and how Safari renders HTML for them. After showing a hidden button using an action, a rectangle element used in the button ends up having a grey background - which you were seeing - and it's supposed to be transparent. It only happens in Safari. I basically force it to be transparent.
Discussions have been disabled for this post
