Lectora Online Transition Not working
July 14, 2020 12:00 AM
Hello,
I am trying to use the Lectora Online "wipe" transition on a PNG image in a training I am building. For some reason, the wipe transition will never work for me. All of the other transitions work perfectly, but I specifically need a left to right wipe on this one particular image.
Thanks!
Discussion (9)
I would suggest that you give more information, including:
- Lectora version
- Browser name and version
- Operating system
Also, from experience: if you can upload a Zip of your project here, the experts will use that to help diagnose the problem.
Sorry about that!
Lectora Online
Tested in Safari and Chrome
Mac OS 10.14.6
I have also attached a Lectora package with just the slide in question.
Thank you!
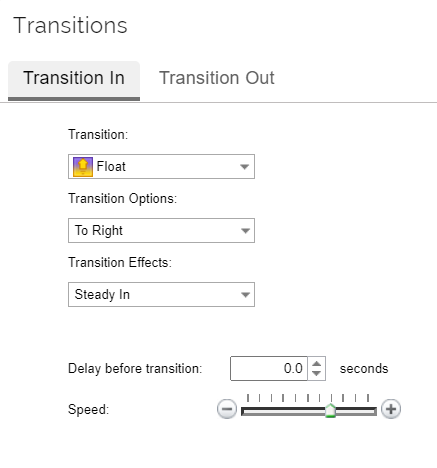
Hi Jonathan. Thanks for providing the sample title! That always helps. I have tested this and have the same results, wipe is not working on images. I have submitted this to development, with tracking number LO-7104. I'm afraid you will have to use a different transition. Maybe Float, to Right, will give you the effect you need.
I hope this helps! If you need further assistance, please email us at lectora.support@elearningbrothers.com
undefined

Thanks, @scoggins3221!
I am seeing a similar issue with split vertical, OUT. Split vertical IN works, but not OUT.
Please tack that on with the same request if possible. Also, is there a way for me to track the status of this update or will you reply here when it gets corrected?
Thank you
@jorchin.3930 - Thanks for the info, I have added 'Split Out' to the report. Watch our release notes to see when this has been addressed. When in Lectora Online, at the Dashboard, click on What's New to view release notes. I have added a note to update this post as well.

I have several programs going and I have the same issues with those effects not working.
@Deb Use Javascript to recreate those transitions. Im gonna use your sample pkg to make a sample of it..
As said... some easy transitions using Javascript. JQuery and GSAP are needed. GSAP is not free if you use it for projects you will need a licence on https://greensock.com/ Its not expensive and worth any penny.
You can if wanted replace GSAP (Tweenmax) code with Vanilla Javascript, but i prefer GSAP cause its very easy and works perfectly crossbrowser and on all devices.
Lectora Online package added...
The specific wipe effect does not occur when the "Use Web Accessibility Settings" is turned on.
Unchecking this option makes the wipe transition work as expected.
