Introducing Lectora 17.1.3
February 12, 2018 12:00 AM
Service Pack 17.1.3 for Lectora Inspire and Lectora Publisher is now available. This update includes many bug fixes, which you can review in the release notes here: https://www.trivantis.com/service-pack-downloads/
In Lectora you can go to File undefined Auto Update and click the “Check for Updates Now” button.
Discussion (14)
Hi Jennifer,
Under release notes, it only lists one fix. Do you know what else may have been addressed?
New Features:
This release includes the following resolved issues and updates:
- Identified and corrected an issue where the font selection list was missing a number of fonts that had previously been available as options
17.1.3 was a hotfix for a widespread issue. More bug fixes and feature requests will be coming in the next release.
I have to downgrade my Lectora 17.1.3. I uninstalled it and reinstalled the 17.0. There are multiple updates 17.0.1, 17.0.2, 17.0.3, 17.0.4, 17.0.5. I tried 17.0.5 and it still shows up as 17.0.
Do I need to apply each updaters from 0.1 to 0.2 ... until it reaches 0.5?
Thanks,
@cpliu - Yes, you have to go through them step for step.
Just curious if Trivantis knows about this bug.
In a course one of my designers is working on, basically every page contains a streaming MP4 video. When published as HTML it works great. When published as an AICC package, the video would not play, and the HTML source showed that Lectora had invented a fictional URL pointing to "blank.mp4". Looking at the video object in the Lectora environment, it was inexplicably mutating the URL from http://server/directory/filename.mp4 to http:\\server\directory\filename.mp4.
Weird, huh? And only with an AICC target?
And not when I worked on a similar course, only on that one, which she had worked on?
Turns out she was using version 17.1.3 and I was using 17.0.6.
And downgrading (if that's the word for "installing a better version") fixed the problem.
Let's not even get into Lectora ignoring the "Lightbox popups" setting when publishing to AICC targets ....
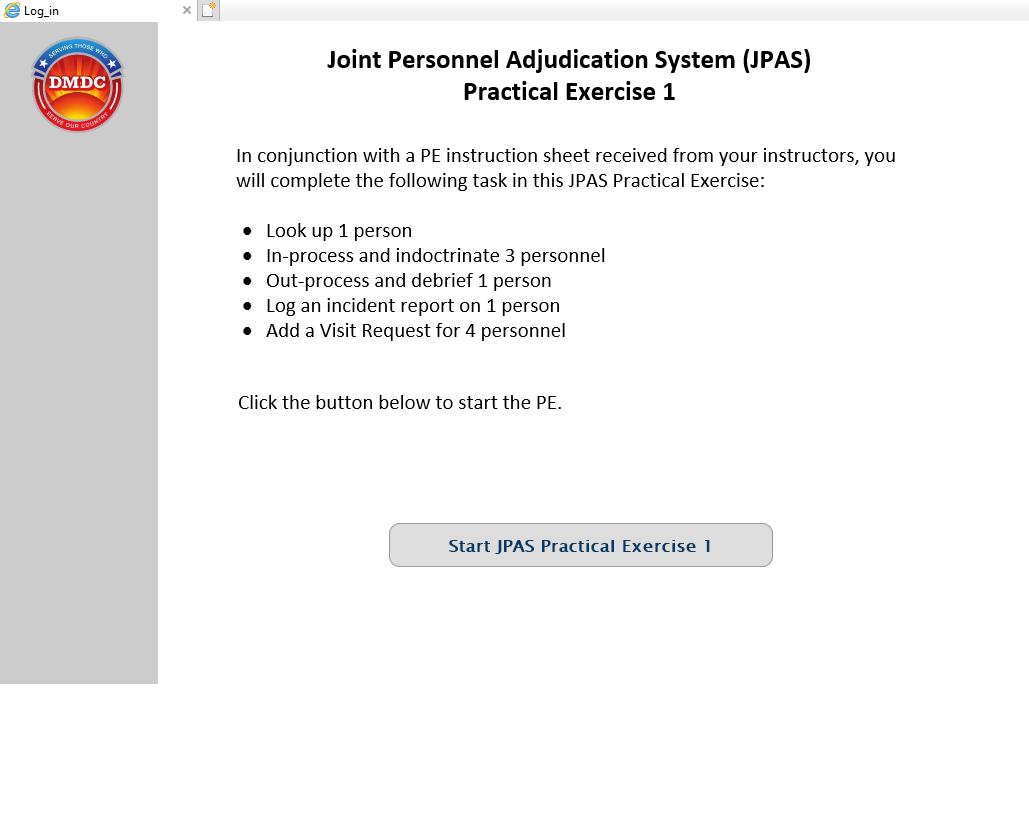
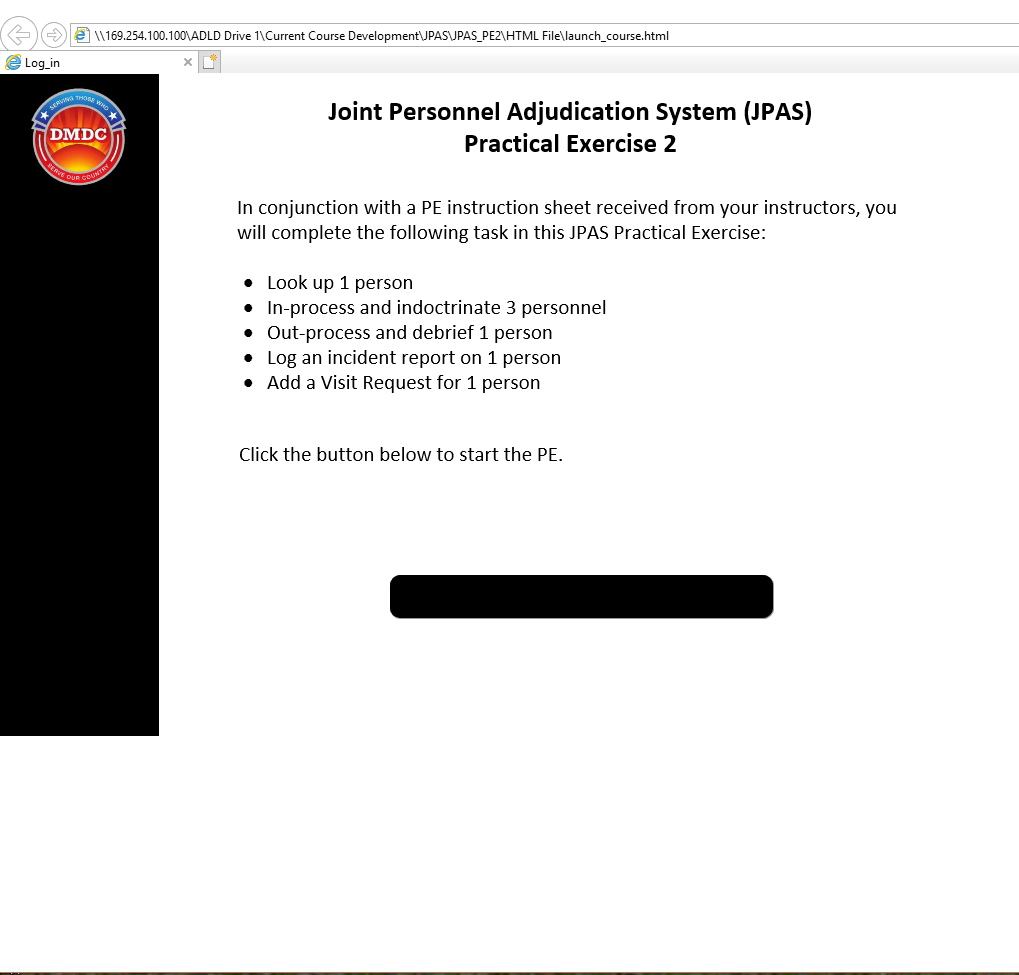
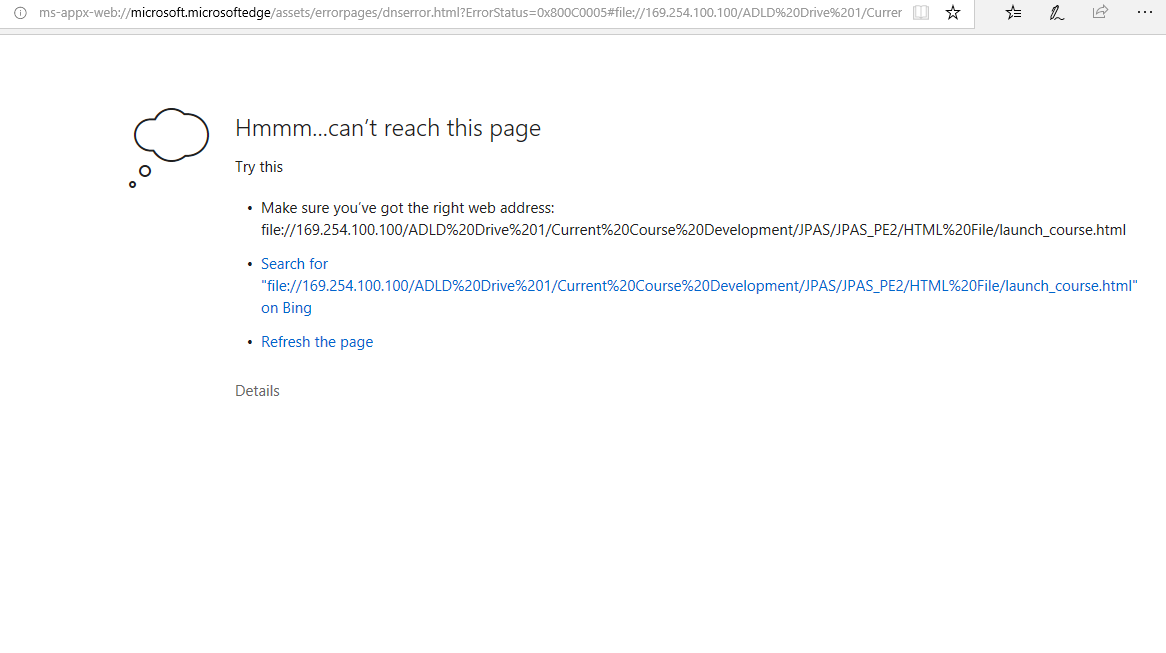
I upgraded to 17.1.3 and now when I publish my content to Web (HTML), some of my items are black. It looks the same in most browsers (Internet Explorer, Chrome, Firefox, even Avast SafeZone and Secure Browser) and Microsoft Edge can't find it. It is only the first page. Right now, my work around is to make another page that does nothing but go to the next page. When I publish it, I delete the first page and change the name to the second page so our instructors know where to start. It works just fine in ReviewLink. I've attached screen shots of what it is supposed to look like and what I get.



@CarlFink and @rsepeda7427 - Are you still experiencing your issues?
We will not be installing 17.1 again. It offers no advantages over 17.0, which works fine, you can't have them side-by-side to comparison test, and we have production work we can't interrupt with silly and avoidable but hard to diagnose bugs.
17.1.3 introduced all kind of bugs for me too. Courses not publishing correctly if at all. Going back to 17.0.6 seems the only viable solution.
Yes, I still have the same issue, but now, Lectora keeps shutting down after I complete a couple items. Is there a maximum size and/or pages that Lectora can handle?
is there any user outthere using 17.1.3 ? Please do add the option for a poll, so we as users can show whats important to us !
@rsepeda7427 Do try reinstalling and NOT upgrade to 17.1.3 Try and see whether working with an older version 17.0 or 17.0.6 solves your problems.
I reinstalled Lectora 17 and upgraded once, it is 17.1.5 but I can select radio button now. How can I go back to 17.1.3 so I can check to see if it works with 17.1.3?
Thanks,
cpliu, the only way to go back is to reinstall an older version an then upgrade to the target. To get 17.1.3 I would have to install 17.0.6 (which I have an installer for) then find the upgrade to 1.3 and run that.
Discussions have been disabled for this post
