Custom Audio Controllers with CC?
July 12, 2016 12:00 AM
Does anyone have a source for obtaining a custom Audio Controller skin for my Lectora title, preferably with a closed caption option? In the past, I have always selected one of the Lectora Publisher Audio Controllers and created a separate CC button to show/hide transcript, but I am having difficulty finding one that matches, and would like to purchase a custom developed one if possible. Thanks, Heidi
Discussion (9)
The greentea player can be downloaded from the shared content site:
http://community.trivantis.com/shared-content/custom-html5-media-player-skins/
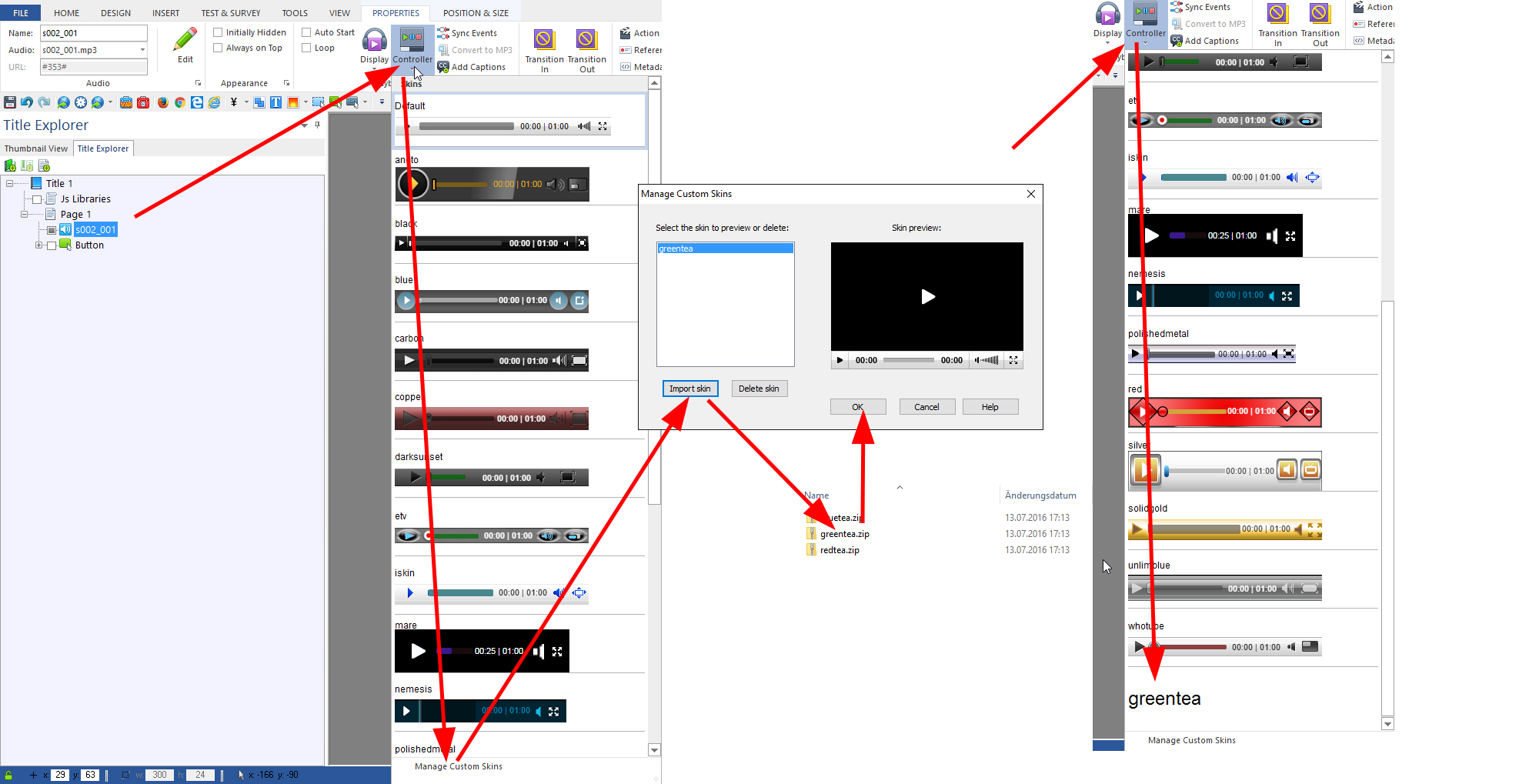
1. Download the file from the above page "Download Lectora file". The zip contains three skins (greentea.zip, redtea.zip, bluetea.zip), not a Lectora file
2. See the screenshot I've attached how to import one of these skins.
Tim

Skinning just one button isn't too difficult, especially if you have done it in the past. Maybe this will help?
http://trivantis.com/blog/skinning-lectoras-new-html5-based-media-player/
OK, thanks Tim, I was able to import the new skin, but I still want a more customized one with a matching CC button. But thanks for your helpfulness anyway!
undefined
What would like the cc button to do? Do you use the built-in captions feature?
Most Lectora skins include a cc button, that's only visible if you add a captions.xml. There are some issue with regard to the captions feature, e.g. the cc button is only displayed in Firefow, it's not visible in IE, Edge or Chrome and text formatting in the xml is not interpreted...
If you're not using the captions feature and you want to add a custom button you can use javascript to create some space in one of Lectoras skins (or any custom skin) and just place a normal Lectora button over the player.
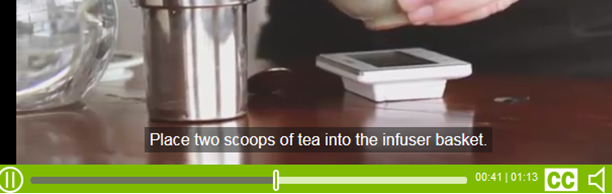
That was only step 1: Get the skin. The skin includes a cc button. I've attached it to prove ;-)
I don't think the built-in cc button can be customized to do something else but activate the players cc feature, but you can insert your own button into the player:
Add an action to the audio object:
On: Page show
Action: Run javascript
Javascript:
document.getElementById(undefined)[0].style.marginRight = "39pxundefined
This code creates a 39 px wide gap in the player. Fit the image into the gap and add the actions to it to show / hide your textfield.
Tim

Ah, OK! I will play around with it. still concerned the colors will not match my template...but I do like the player! thanks, Heidi
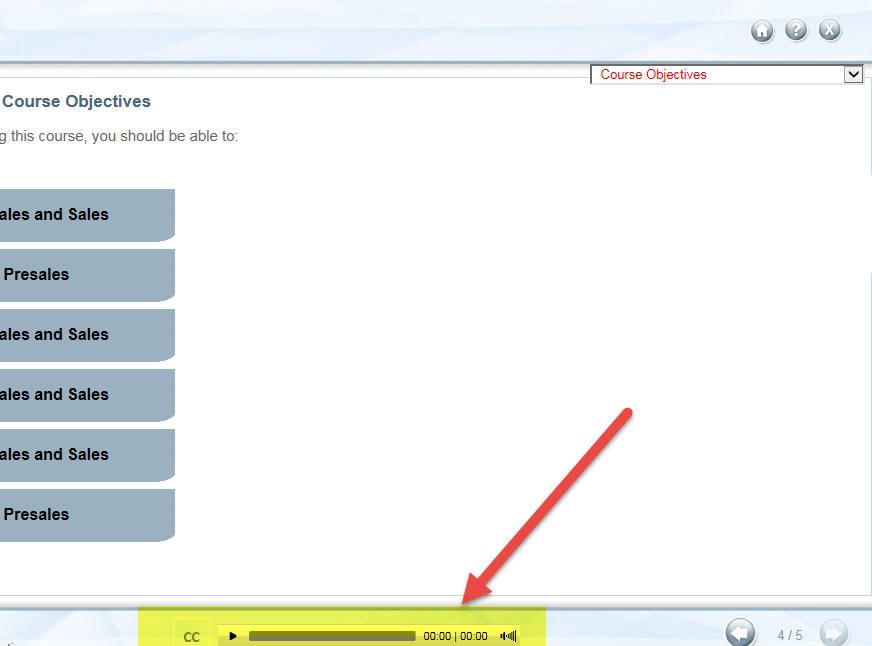
Thank you for your replies. First, Sergey, the skinning Lectora media files blog you directed me to is exactly what I want - thanks. However, it all looks greek to me on how to accomplish it. I was hoping to import a new skin on my audio clip, or something easy like that...wishful thinking I guess. Tim, the CC button simply hides or shows a text box with the transcript for that page (scroll bar included so the text box is a static size and location on each page). But I need this to work in IE for sure, and Chrome. Attached are images showing what I want, and where - colors to match. I guess the main missing element is the player bar with the timer, because I could program the other buttons (pause, on/off, CC) myself on each page.


I've updated the code. It will now really insert the image into the player so it blends in better with the other elements and you don't have to mess around with the gap size and the image position. It should work with any image and any skin.
Tim
Discussions have been disabled for this post
