CurrentTime - IE & Edge Vs FireFox or Chrome
June 6, 2016 12:00 AM
I noticed that when I utilize a simple action to display Lectora default VAR "CurrentTime" and have an action display it in a text box using Change Contents, the time displayed in Edge and IE is odd to say the least.
Any ideas how to correct/change this?
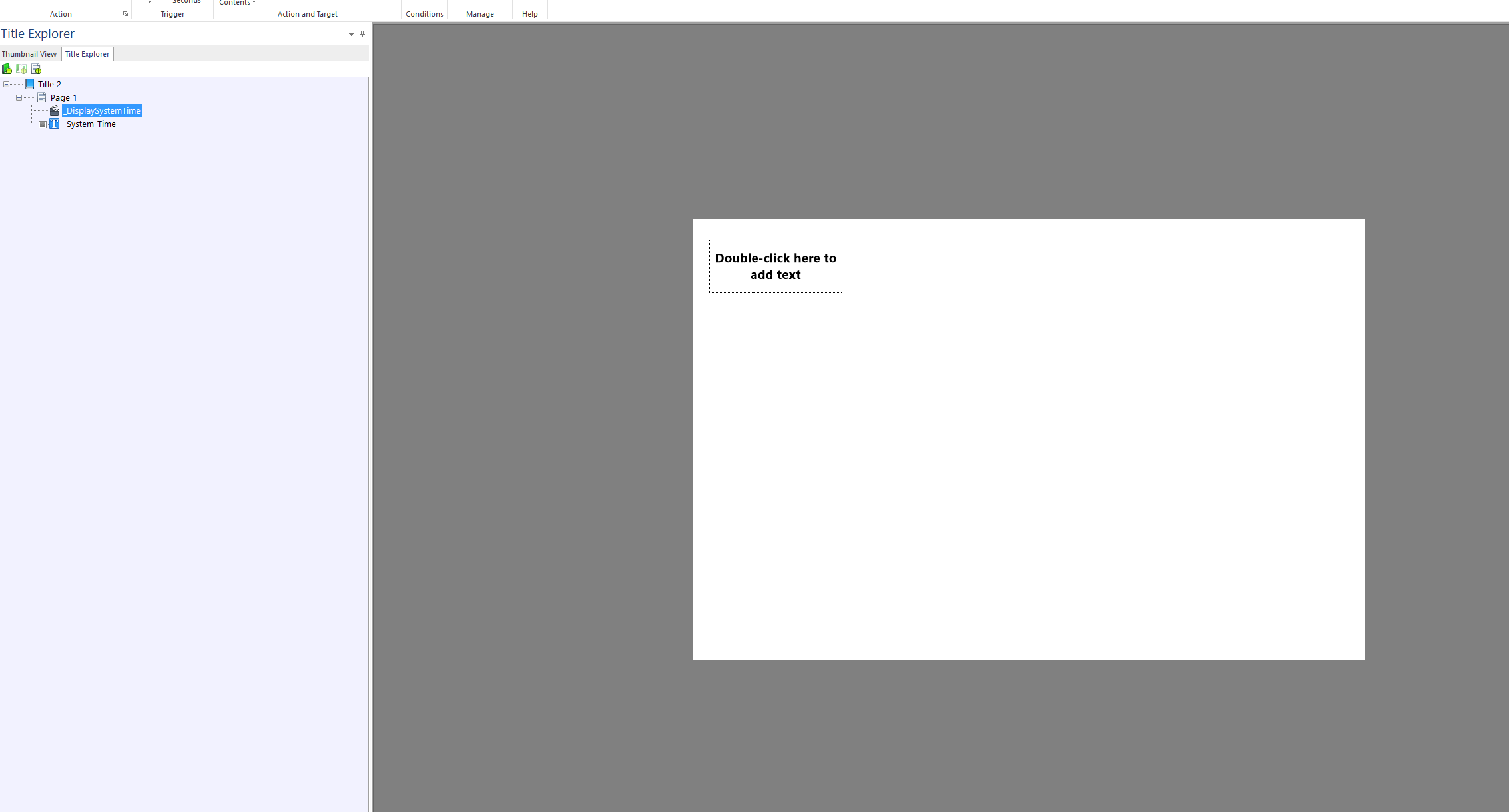
1st img of Lectora
2nd img of IE
3rd img of Chrome



Discussion (10)
Of course the attachments are displayed in reverse order.... :0
Hey Paul! From my searching it looks like this is a known issue. IE and Edge's native code doesn't have the same formatting as Chrome and FF. I'll ask if there's a work around known.
Maybe this? https://msdn.microsoft.com/en-us/library/cd9w2te4(v=vs.94).aspx
Thanks, I'll work on using JS to change the information.
P.S. The development team is working on publishing out a fix for this issue so the script won't always be neccessary.
I would have posted a solution but I have a meeting at 11:377... Just kidding! :D
If your script is working, just add another line: VarJavaTime.set(CowMinusOne); that's it!
I'm stuck....
here what I have so far:
// I create a new var in JS and make it equal the var JavaTime which was declared in Lectora;
var cow= VarJavaTime.value;
//To make sure it is a string to edit I convert it;
var cow2string = String(cow);
//Now that it is a string I remove the excess
var CowMinusOne = cow2string.slice(0, -3)
___________
At this point CowMinusOne has to correct information I want.
So how to I set the variable JavaTime in Lectora to equal CowMinusOne?
undefined
Discussions have been disabled for this post
