Publishing CenarioVR to HTML5
October 11, 2018 12:00 AM
I'm trying to publish my first course just to check functionality, we want to have it viewable in a website. I've published to HTML5 and downloaded the zip file but when i unzip and click on the .index file to test it i get an "error parsing to the server" error and it doesn't run. This has worked when I've published storyline files to HTML5 and is how I test them before going to the effort to embed them in a website or iframe. I've had the same problem publishing the demo coral sea so is this something I'm doing or an actual glitch?
Discussion (4)
Hi Melanie,
As it stands right now, .index files are not set to run locally and need to be served via a webserver. It is an interesting observation, though. We will look into ways to improve this particular use case in the future.
thanks, Are there any other tips for getting these to run an a website and be accessible with cardboard. That's the side i have some of the tech guys at work working on as it's outside my expertise. it's also a pretty critical functionality for us in determining if we can keep using CenarioVR.
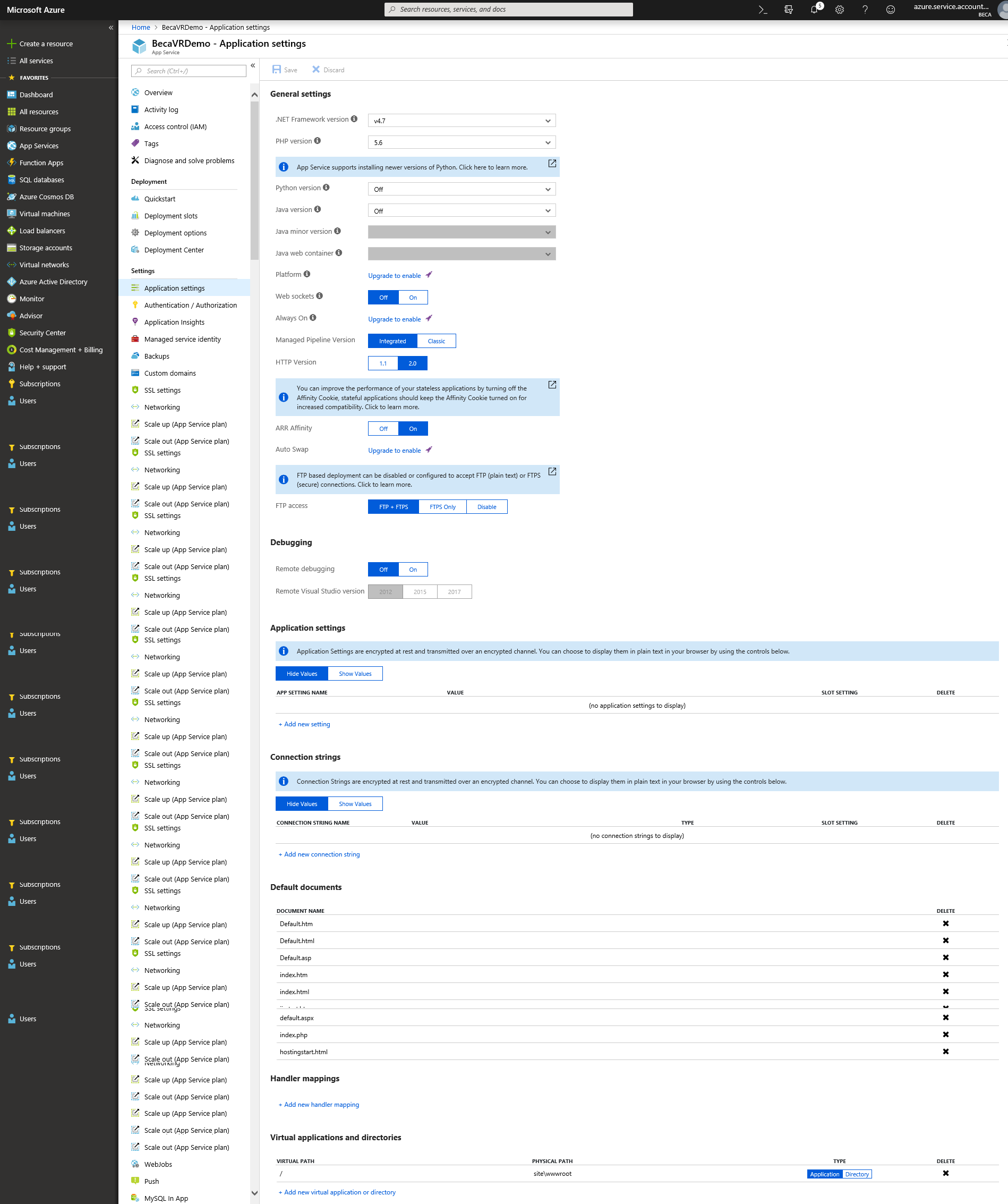
So my tech guys are having problems running this in a website and have asked me to ask a few more questions. they are looking to host in Azure and are trying with the azure web app.
they get the same error parsing from server message that i got when trying to open locally. so does this mean we are doing things wrong?
I have included their screenshot of the settings

Just wanted to post the answer here as we got this worked out offline. The issue was that the Web server was not allowing .JSON file types to be served to the browser, so the scenario was missing some files when it tried to run. Adjusting the server settings so that it served the .JSON file allowed it to work.
Discussions have been disabled for this post
