All letters uppercase except last one
February 27, 2018 12:00 AM
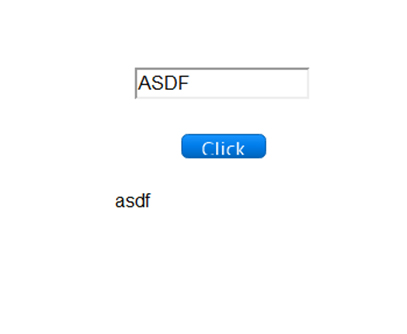
I am trying to make my entry field convert to uppercase, but when I click on the button, my results have everything uppercase except the last letter. On my entry field, my Action is: "Select/Change", "Run JavaScript"
document.getElementById("entry60id").value =
document.getElementById("entry60id").value.toUpperCase();
Can anyone assist me on making ALL letters uppercase?
Discussion (5)
When I hit the "Click" button, my "Results" text box is still lowercase.

You can use CSS instead of javascript. Add an external html object of the type Meta tag and insert this:
undefined
This way the entry field will only ever display uppercase instead of changing it after input.
The CSS above will change all input fields, but you can replace "input" with "#entry60id" if you only want to change that one entry field.
Then use javascript to change the variable to uppercase as well. Add an action to the field:
On: Show
Action: Run javascript
Javascript:
el = document.getElementById(undefinedel.onkeyup = function(evt) {
VarEntry_0001.set(el.value.toUpperCase());
};
Discussions have been disabled for this post
